Today i would like to describe here step by step procedure to integrating paypal integration (express checkout) in MVC3 web application using razor view engine.
1)Create new MVC3 internet web application.
2)change Index page under Home section and as per below fig


3) Create paypal model class

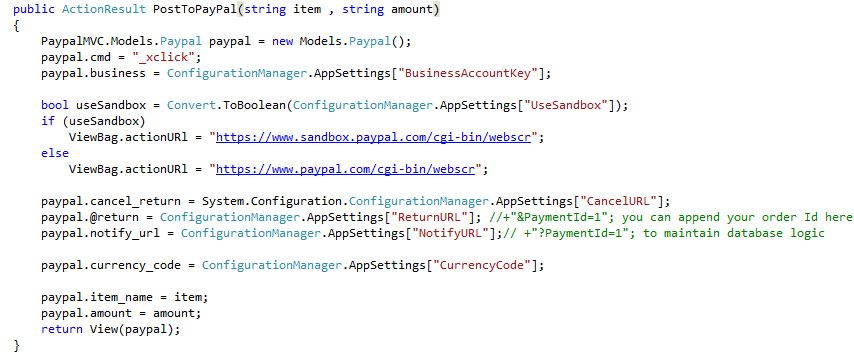
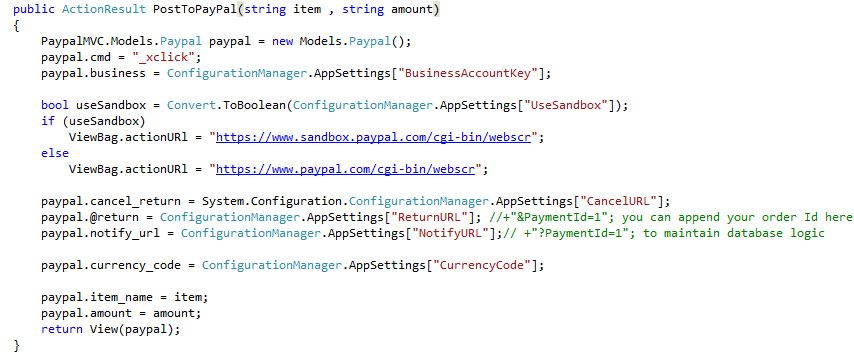
4) Create action in home controller to post data to paypal

here we post item information in form so we can retrieve it using parameter as you can see that value when you debug as per below

in that you need to set following parameters in web.config
and in that you can create business account as well as buyers account to testing as per shown in fig

I have added that in web.config as per below

If you new for paypal integration then first go through this introduction here .
5)create view of this action (empty view) and code as per below

6) Now run the site and click pay with paypal , you will be redirecting to paypal as per below

here you can pay with your personal test account and redirect to back as per app-setting URLs
7) To handle redirected request you need to create following controller and respective views with your logic and message.
1)Create new MVC3 internet web application.
2)change Index page under Home section and as per below fig


3) Create paypal model class

4) Create action in home controller to post data to paypal

here we post item information in form so we can retrieve it using parameter as you can see that value when you debug as per below

in that you need to set following parameters in web.config
- BusinessAccountKey: business account key for seller
- UseSandbox: weathere to use sanbox or live
- CancelURL: return to this when user cancel
- ReturnURL: return after payment
- NotifyURL: use for IPN to notify
- CurrencyCode: transcation in which currency
and in that you can create business account as well as buyers account to testing as per shown in fig

I have added that in web.config as per below

If you new for paypal integration then first go through this introduction here .
5)create view of this action (empty view) and code as per below

6) Now run the site and click pay with paypal , you will be redirecting to paypal as per below

here you can pay with your personal test account and redirect to back as per app-setting URLs
7) To handle redirected request you need to create following controller and respective views with your logic and message.
- RedirectFromPaypal
- CancelFromPaypal
- NotifyFromPaypal

16 comments:
You just saved my life! Thank you so much :):):)
Dear Arun.
Once again, thank you for such a simple yet wonderful post! Really appreciate it.
I have followed your guidelines here to implement Paypal. I have built my application successfully without any error.
But when i click the "Pay With PayPal" button, it redirects to the view page (where all the hidden models are with the text "redirecting to PayPal") and nothing happens.
I will check more thoroughly to see if i have to add anything. Meanwhile, if you're not too occupied with things, please fill me in on what i'm missing.
Thank you so much!
God bless you.
@kaneXtreme
Thanks!
You need to check first that below jscript path is correct or not?
@Url.Content("~/Scripts/jquery-1.5.1.min.js")"
and following function(will make post request to paypal) is calling or not?
$(this.document).ready(function () {
var frm = $("form");
frm.submit();
});
Hi Arun. Thanks for replying.
Yes, i double checked. I was using jQuery 1.4.4 and i even upgraded to 1.5.1 but to no avail. My Sandbox account is open when i tried to simulate the payment.
For step num 5) In my Paypal controller, i have created the view from the "Action Result PostToPayPal"
and in step num 2) My html helper for form is like this;
@using (Html.BeginForm("PostToPayPal","PayPal"))
Could i be doing something wrong here? I've tried changing the syntax numerous time but its stagnant. I'm wondering if its the javascript, how do check if its working?
@kaneXtreme Look at source code at github and check with your code.
https://github.com/arunrana/PaypalMVC
Thanks for the Url. You were right i had some syntax error in the javascript. But now I'm struggling to incorporate it with my shopping cart and Order form to match the total amount and Items in the order form respectively. Nevertheless, thank you yet again :)
Hi Arun. Im using the MvcMusicStore tutorial to integrate your PayPal codes. Currently i am unable to send my album (item) and price (amount) to be paid to PayPal.
http://www.asp.net/mvc/tutorials/mvc-music-store/mvc-music-store-part-1
The PayPal button is at the Complete.cshtml page right after the User enters the Shipping Information.
Your PostToPaypal code is in the CheckoutController.cshtml together with the complete action result.
Current situation is, I put my shipping information and checkout, saving the order to the database. And i am now seeing the paypal buy now button on the complete page. How do i pull the "albumtitle", quantity and amount information from the OrderDetails table and put it in the string as parameter to be sent to paypal?
I'm sure you have checked out MvcMusicStore before. Any ideas where i should put a loop for item, quantity and amount?
In step 5 of this PayPal tutorial, can i implement a foreach loop to append Album Title , Quantity and Price? Or should i do it in the PayPal.cs Model?
@Arun, please ignore my previous two comments. I have figured out a way to do it :)
Hey Arun,
Thanks for your share.
I am able to implement the same in my project. Just wanted to know if you would share a bit of your knowledge regarding PDF and IPIN.
I want a confirmation about the payment received at my end .
How to do that ?
Hi...
so much thanks easy, clear and point
hi Arun,
Please suggest me any way I a=can know which customer made the payment and which membership plan he baught.
Thanks
Great post Arun - I just found this and will be referring to often as I implement a simplified PayPal feature on my website.
One comment tho - your link to setting up the developers sandbox on PayPal actually redirects to Scott Guthrie's blog for Entity Framework Code First development, a great post itself, but I'm sure not what you had intended.
Regards,
Dan
@Marquette I have changed that wrong link.
@Tarun To track about customer you can implement logic of database. for example generate paymenthistory record which contain data for customer and payment plan etc. and append that paymenhistory's primary key (let say PaymentId) to retun URL. Please look at step 4 i have commented that one. And on return page you can request that paymentid value and process your database logic.
Post a Comment